Learn how to transition your creative ideas from sketchpad to screen with this complete digital illustration guide.
The sketching and ideation process is an essential step in every designer and illustrator’s workflow. Whether you’re designing a new font, a poster, or a simple illustration, it’s crucial to get your ideas down on paper before bringing it onto your computer.
But, what is the best way to bridge the gap between pencil drawing and digital art?
Read on to learn five essential tips to prepare your drawings for the computer, with step-by-step instructions on how to digitize a sketch in three different creative programs: Adobe Illustrator, Adobe Photoshop, and Procreate.
Plus, discover additional handy tools and tips for taking your sketches to the next level.

Why Should You Digitize Your Sketches?
Sketching should be an important part of your creative process, allowing your mind to flow freely as pencil hits paper. Without the limitations of digital software, pencil sketches allow you to ideate and experiment, resulting in more creative ideas.
While pencil sketching plays its part in the start of an illustration, digital software can then be used to refine the overall look of your idea, from bringing in textures and lighting effects to experimenting with different color palettes.
By learning how to digitize a drawing, you can benefit from the advantages of both mediums—the freedom and creativity of hand sketching, and the polish and professionalism of vector illustration.


Almost every digital illustration begins with a pencil sketch, with digital effects helping to bring color, texture, and light into the final image. License this image via Binary Studio.
5 Essential Tips to Know Before Digitizing Your Sketches
Before you start to digitize your artwork, it’s important to prepare your sketches before you begin.
Below, you can find five easy tips to help guide you along the way, ensuring you will always achieve a smooth transition from paper to software.
Tip 1: Always Use Clean White Paper
No matter what you’re drawing, it’s always crucial to start out with a clean white piece of paper, which will ensure that your drawing can be scanned successfully down the line.
Colored papers or paper stock with texture (such as watercolor or recycled paper) may impede the digitization process.

Tip 2: Refine and Clean Up Your Sketch
Many artists and designers prefer to loosely sketch ideas before refining them later on. Once you’ve got a drawing you want to work with further, use a fine-tip pen or marker to define the main silhouette.
You’ll also want to make good friends with your eraser, using this to wipe away any fine, sketchy lines or excess marks.
Of course, clean erasers are key! A dirty eraser can leave unwanted pencil-lead smears on your sketch.
Tip 3: Use Tracing Paper to Go Over Your Drawings
To take my drawings a step further, I like to use tracing paper and go over my original sketches. This type of paper is slightly translucent, giving you the ability to trace over your original work and polish up your designs even more.
For designers who prefer to have a detailed drawing before moving onto the digitizing phase, this step is an absolute essential.
If possible, use a fine-tip marker at this stage. Since you’re no longer sketching and are just tracing over the finalized drawing, sticking with a darker pen or marker is ideal, especially for scanning.

Tip 4: Experiment with Scanning Your Drawing via Smartphone
For those who don’t have access to a high-resolution scanner, have no fear. You can achieve similar results using a scanning app on your smartphone.
For iPhone users, the Notes app creates high-quality scanned images. Simply open a new Note, click the camera icon, and select Scan Documents. Place the sketch on an even surface with good lighting to achieve the best results. In just a few seconds, you’ll have a crisp, clean scanned drawing that can instantly be transferred to software.
For Android users, the Adobe Scan app does just the trick. Place your drawing on an even surface with ample lighting to allow for an easy and high-quality scan. Select the camera icon, then go into Auto-Capture mode to initiate the scan process.
Once scanned, this image can be touched up in Review Mode, if needed. From there, you can easily send your scanned sketch to creative software.

Tip 5: Scan Your Sketch at a High Resolution
Scanning your drawings is the last step before bringing them into design software. To ensure a seamless transition from paper to software, scan your drawings at 300 PPI (pixels per inch) or more. The higher the pixels per inch, the crisper the scan will be.
A scan with a higher PPI tends to be of higher quality due to its greater pixel density. The individual pixels in a 300 PPI image are drastically smaller than in a 72 PPI image. Smaller pixels allow for a smoother blend of color and shape.
If you’re turning your sketch into a vector image, then the pixel density isn’t as important. But if you’re digitizing your drawing in Photoshop, the pixel density is crucial.
Once you’ve scanned your drawing, transfer the scan onto a flash drive or share to your computer via email or Bluetooth.
How to Digitize Your Sketches in Adobe Illustrator, Adobe Photoshop, and Procreate
There are lots of different software options you can use to digitize your sketches, and create a vector or raster digital illustration. Whether you opt for vector software (such as Adobe Illustrator) or a raster app (such as Photoshop) will depend on how you want to use your artwork.
- Adobe Illustrator is best for scalable vector illustrations, logos, and icons.
- Adobe Photoshop is best for raster illustrations, digital paintings, and layered artwork.
- Procreate is best for raster drawings and digital paintings.
Read on to discover how to digitize your scanned sketches—and create beautiful digital artwork—in each of these handy apps.
How to Digitize Your Sketch in Adobe Illustrator
Turning a drawing into a vector is one of my favorite techniques for bringing a drawing to life, and the vector format allows you to flexibly use your illustration for a wide variety of projects.
From scaleable vector illustrations to creating logos and icons for website designs and more, vector is an industry-standard format for digital illustration.
Adobe Illustrator‘s vast library of tools, colors, and effects make digitizing sketches into vector artwork a breeze.

Step 1: How to Bring Your Scanned Image into Illustrator
Once you’ve scanned your image and brought it onto your desktop, go ahead and create a new document within Adobe Illustrator with Command + N.
Import the scan with Shift + Command + P, then hit Place and click on an artboard to see your drawing pop up within Illustrator.

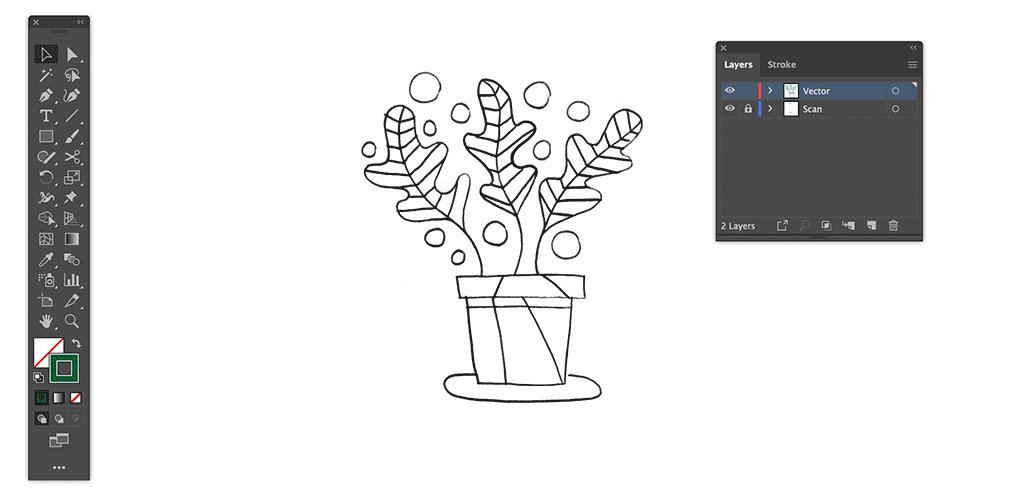
Name the scanned drawing layer by double-clicking Layer 1 within the Layers panel and typing in a word such as “Scan,” then add another layer by clicking the folded square icon at the bottom of the panel.
Do the same for the new layer and name it something along the lines of “Vector.” This will help to differentiate the two layers and allows you to track your outline progress later on.
You can also toggle the lock icon to lock all elements of that layer, or toggle the eye icon to turn the layer visibility on and off.
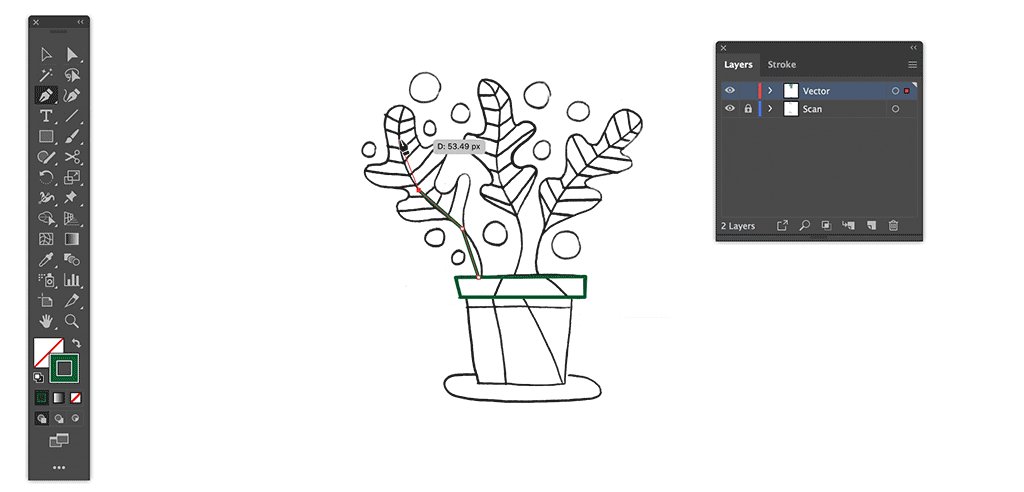
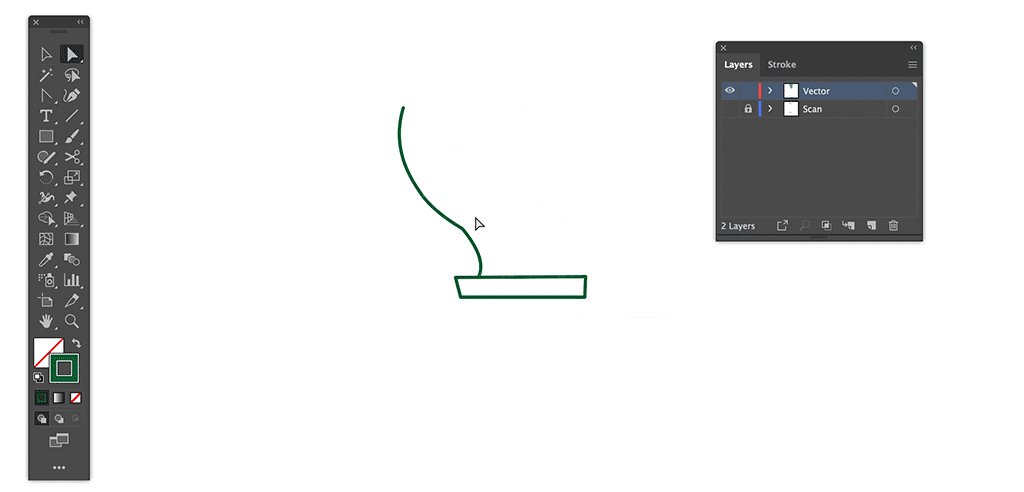
Step 2: How to Use the Pen Tool to Outline the Drawing
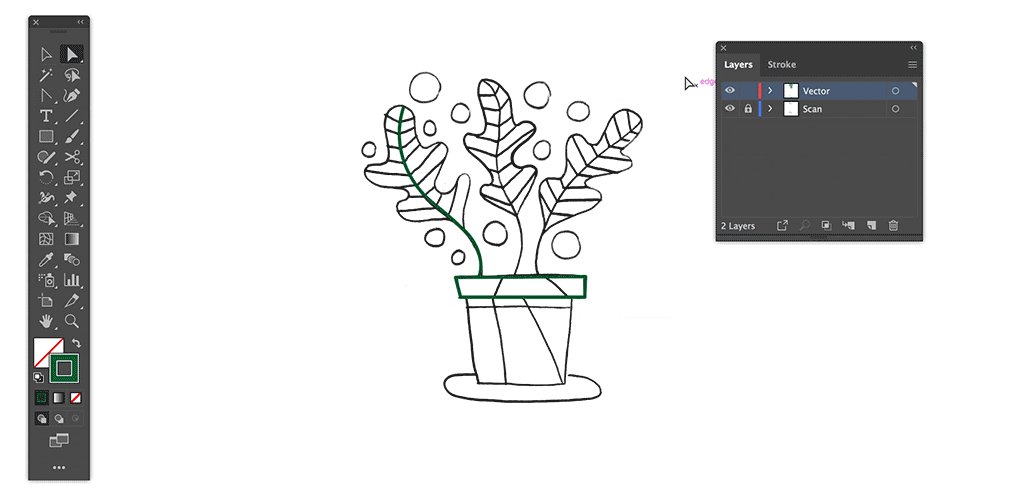
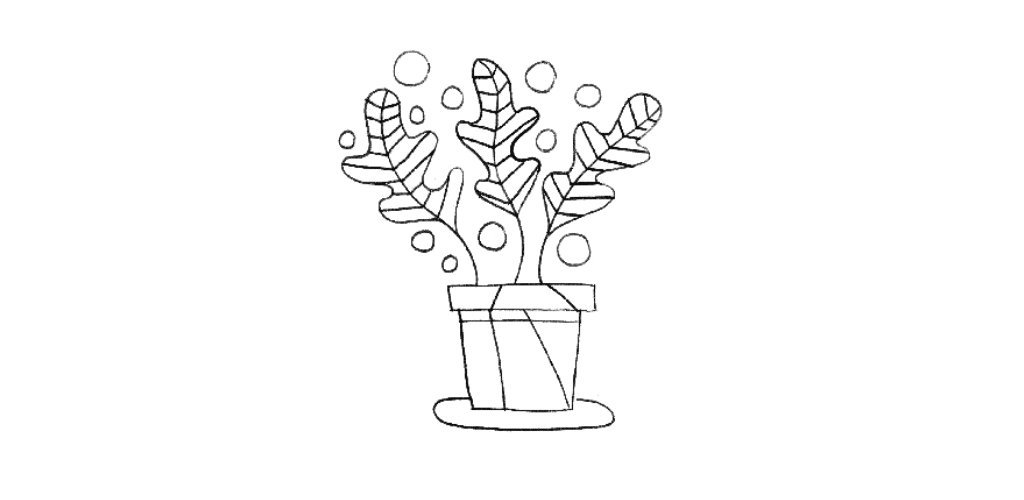
On the top layer, start drawing out the outline of your sketch with the handy Pen Tool (P). You can either edit the Bezier curves as you move along the drawing, or map out the line and then go back and adjust the curves with the Anchor Point Tool (Shift + C).
To manipulate individual Bezier curves, hold down the Option key while moving the Bezier arms.

Rinse and repeat until you’ve covered the entirety of your sketch. If some of your drawing contains geometric shapes, speed up your workflow by using the Shapes Tool to quickly map out sketches.
Now that we’ve outlined the entire drawing, it’s time to bring in some color.

Step 3: How to Add Color to Your Drawing
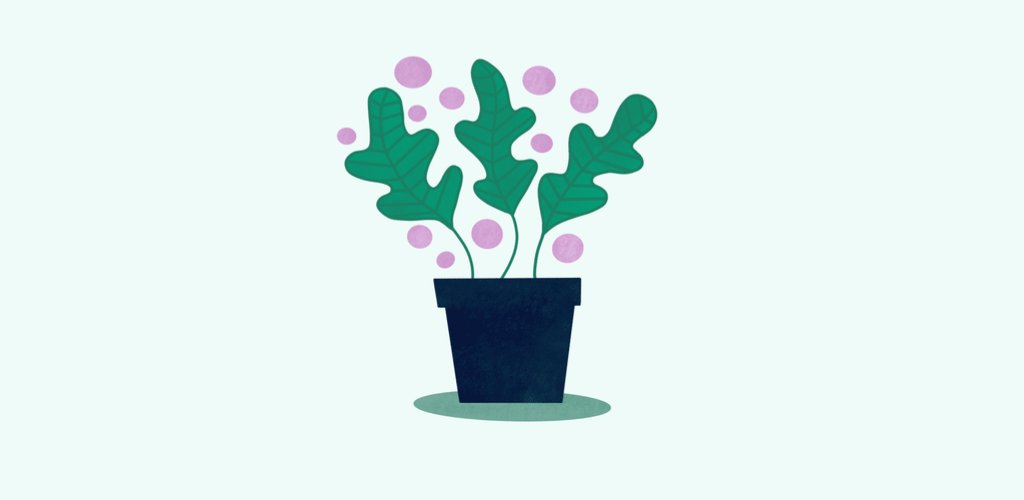
Before assigning color to your shapes, think about what type of color scheme you’re going for. For my plants below, I took on a muted palette to give my design that retro feel.
Color is especially important in a design, so take some time and find a few color palettes that work best for your composition.
Need some color inspiration? Check out these FREE 25 retro palettes, 101 color combinations, or these 20 seasonal-themed palettes.

Once you’ve settled on a color scheme, import each hue into your Swatches panel to make color integration a breeze. With the Selection Tool (V), click on a shape, then choose from your color swatches to bring it into your design.
Toggle the Fill and Stroke colors as needed by hitting X on the keyboard. To switch a stroke color to a fill, hit Shift + X. Continue assigning colors until you’ve filled out your design.
Take your illustration a step further by experimenting with blend modes, or by incorporating gradients, textures, brushes, or grain.
How to Digitize Your Drawing in Adobe Photoshop
While the process of digitizing illustrations in Photoshop appears similar to Illustrator, it’s drastically different. Working in a raster-based program means that your illustration will be made up of pixels and won’t be scalable like a vector illustration.
With this in mind, it’s a wise idea to create your design to the scale that you’d like to use it at, or to a more generous size for even more future insurance.
The advantage of digitizing your artwork in Photoshop is that you can preserve much of the original character of your sketch, and layer the original drawing with painterly effects or textures to craft a detailed illustrated result.
Rather than outlining your drawing with Bezier curves, you can go over your sketch with brushes if you’ve got a tablet, or fill in those outlines with the Color Range menu.

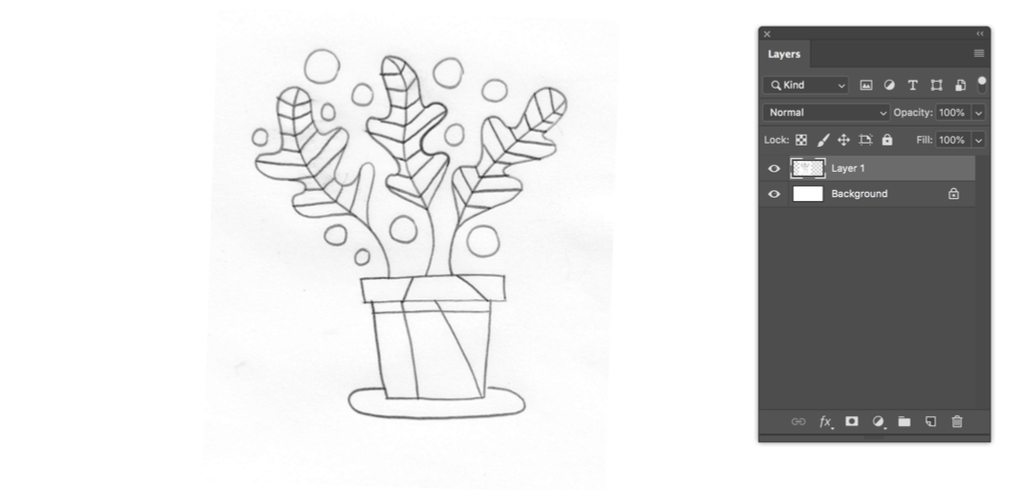
Step 1: How to Bring Your Scanned Image into Photoshop
Begin by dragging your scanned drawing into the Photoshop program.
You can either right-click on the image and select Open With > Adobe Photoshop, or drag the image on top of the Photoshop icon on your desktop or toolbar. This will open up a new document with your scanned image.

You can resize or rotate your scan as needed with the Free Transform command (Command + T). Click and drag the corners to resize or place your cursor outside the corners to rotate.
If you want to increase the size of your canvas to create a more high-quality final result, go to Image > Canvas Size and enter new values into the Width and Height boxes.
Then scale your drawing to fit the enlarged canvas size.
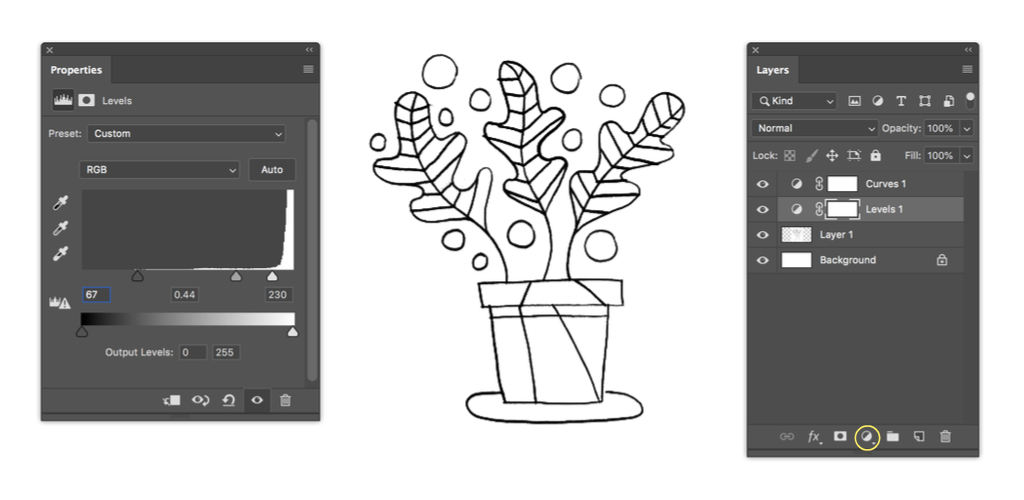
Step 2: How to Adjust Contrast and Levels in Photoshop
Since many drawings will appear a little light on screen, it’s important to increase the contrast and play around with the Levels and Curves.
In the Layers panel, you can bring up these adjustment layers by clicking on the half-filled circle icon and clicking Levels or Curves.
Move the sliders to increase the intensity of white and black in your scanned drawing. This will also help to “bleach out” any fine lines or unwanted marks in the sketch.

I suggest playing around with these nondestructive adjustments to see which ones work best for your sketch. If you’re not satisfied with an adjustment, simply click the layer and hit the Delete key.
Once you’ve adjusted the drawing to your liking, condense the layers down by Shift-clicking Layer 1 and each adjustment layer, then hit Command + E.
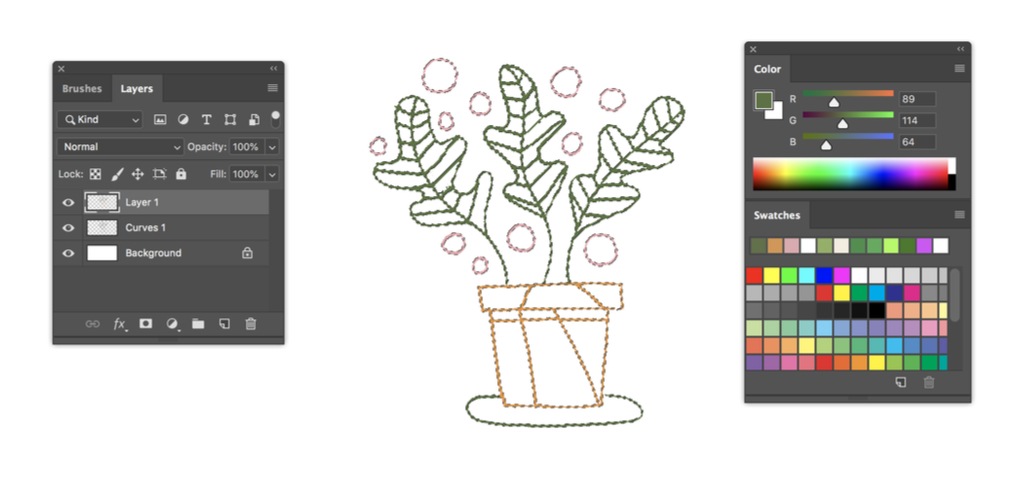
Step 3: How to Add Color to Lines in Photoshop
Now, let’s spruce up your sketch with some colors.
You can perform this technique in two ways: With the help of Color Range to highlight the outlines in your drawing, or with the help of Photoshop’s brushes. If you own a tablet, you can easily go over your original sketch with raster brushes.
Before we add some color into your illustration, add a new layer by hitting the folded square icon in the Layers panel. From here, you can choose to activate the Brush Tool (B) and fine-tune your brush’s appearance within the Brush Settings (F5) menu.
To go with the Color Range route, click back to your original sketch layer, then head to Select > Color Range and click on the white background with the eyedropper. This selects all areas of your design with white.
Keep your Fuzziness down to around 12, then hit OK.

Inverse the active selection with Shift + Command + I, then activate the new layer you just created.
With the Brush Tool (B), brush over the outline with the colors of your choice. Change the brush size as needed with [/].

Continue filling in the outlines until you’ve colored all aspects of your illustration. Once you’ve finished, hit Command + D to remove the marching ants selection.
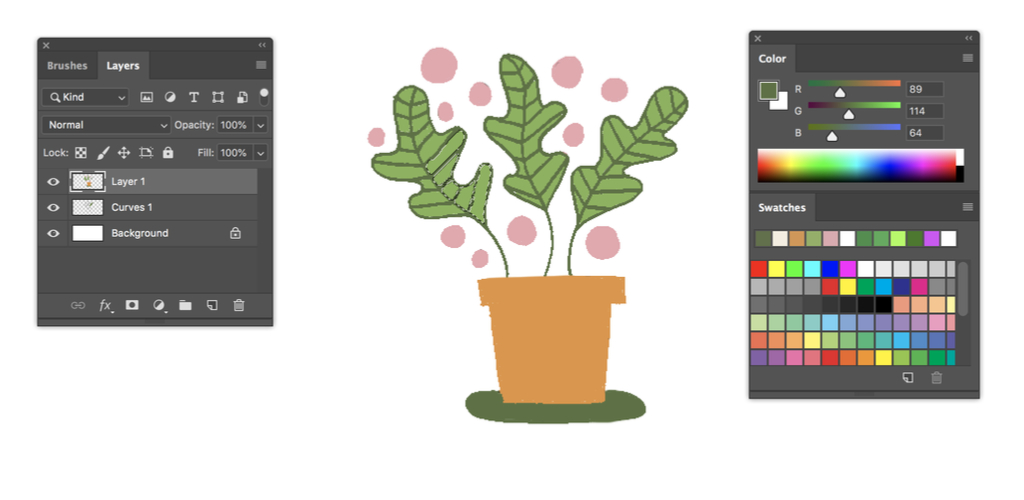
Step 4: How to Paint the Rest of Your Illustration with Color
Head back to the original drawing layer and activate the Magic Wand Tool (W). Click within the remaining portions of your sketch and fill it in with the Brush Tool (B) on the layer above your original sketch layer. This makes sure you’re not coloring directly on the original drawing. Instead, you’re adding color to a separate layer.
Continue adding color until you’ve filled out the entire sketch.
Selection Tip: When making multiple selections at a time, hold down the Shift key. To remove selections, hold down the Option key.

How to Digitize Your Sketches Using Procreate
The Procreate app is a powerful application designed for drawing, illustrating, and prototyping artwork. It closely resembles the setup of Photoshop in regards to its brush library, layer modes, various effects, and raster profile.
But, with its endless features, tools, and brushes, this digital illustration app is in a league of its own.

Procreate makes the digitizing process feel natural. With the stylus, it tracks the amounts of pressure applied and the angle it’s used at, mimicking the feel of true pen and paper.
For an in-depth breakdown on the Procreate app, look through this handy guide.
Step 1: How to Import the Drawing into Procreate
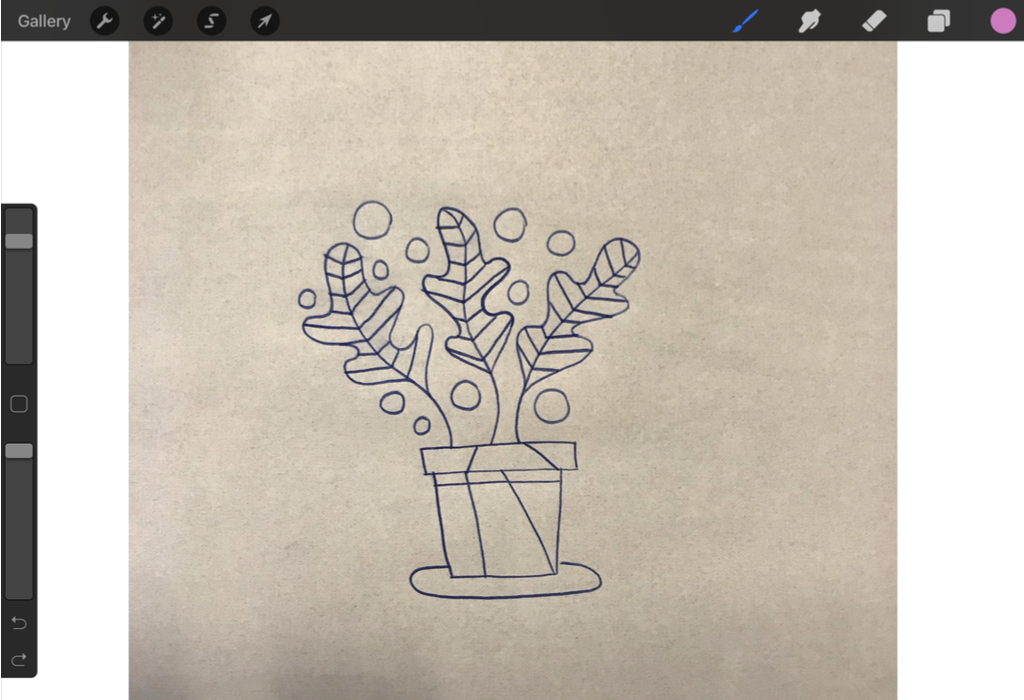
Begin by importing your sketch into the Procreate program. The image can be made by taking a photo of the illustration, or can be transferred to your iPad from an email.
I simply took a photo of the sketch, since the quality of the image doesn’t matter when drawing over the original sketch.
In Procreate’s main menu, select Photo, then choose your drawing from the Camera Roll. Procreate will automatically create a new document containing your image.

Once you’ve imported your image, resize or rotate the image (as needed) by selecting the arrow icon at the top toolbar.
Select Uniform, then drag the blue corners (as necessary) to resize the image. Hit Rotate 45 degrees to rotate your image within the document.
Step 2: How to Use Brushes to Outline a Sketch in Procreate
This is where the fun begins. The Brushes menu is one of the best features of Procreate.
Select the paint brush icon at the top of the program to open the brush library. Here, you’ll find a whole range of default brushes to choose from, including pencils, textured brushes, and more.
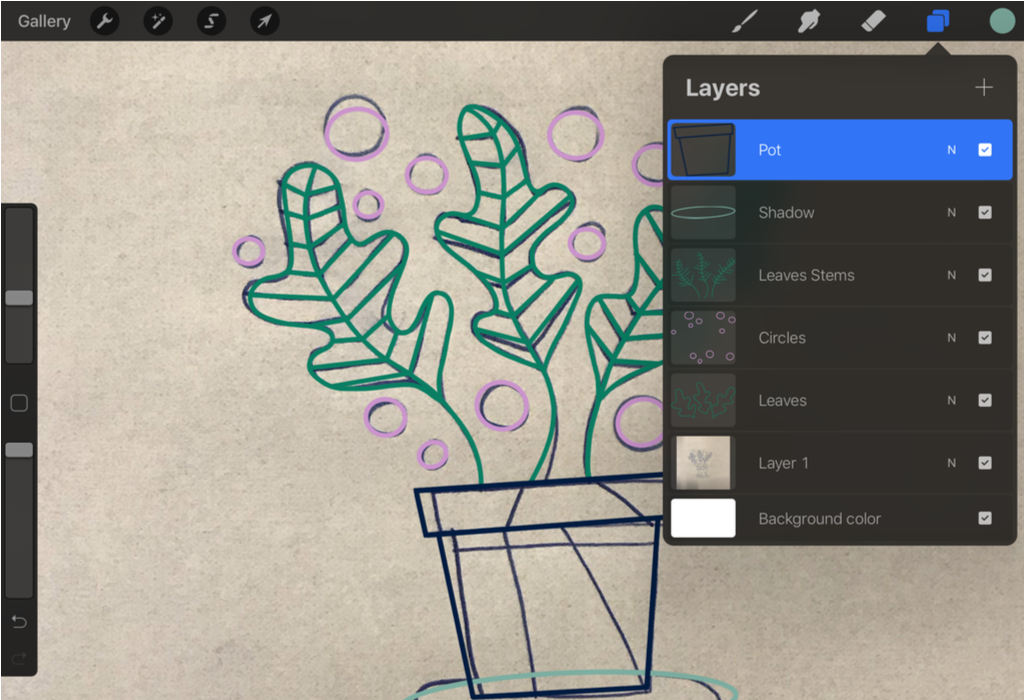
Before tracing over your original drawing, create a new layer by clicking the plus sign in the Layers tab. Keeping your layers consistent and organized is crucial here, as you start to build up color on your design.
For each different shape, create a new layer and rename that layer accordingly. To name your layer, click on the layer thumbnail and select Rename.

To create a simple outline, I opted for the Monoline Brush in the Calligraphy section. Experiment with different brush types to see what works best for your illustration. You can fine-tune the brush settings by clicking on the brush name.
Click on the circle shape at the top of the program to access your colors. There are various ways to alter colors within the Procreate app. You can browse through hues within the Disc, Classic, Value, and Palettes tabs.
Step 3: How to Fill in Color in Procreate
Procreate’s way of filling in color is through the ColorDrop technique. Simply activate the layer you’d like to apply the active color to, then click and drag the circle to the enclosed space.
If the outline is enclosed, the color drop will fill the space. If the outline is partially open, the color fill will spread to the entire layer.

Rinse and repeat for the remaining shapes. To bring in some textural elements, activate the Alpha Lock command within the layer thumbnail and draw with a Charcoal or other textured brush.
While Illustrator, Photoshop, and Procreate are tools and software I frequently turn to when digitizing my drawings, there are additional tools that can empower you to take your drawings from paper to the screen.
Here are some of my favorites:
1. InkScape (FREE)
InkScape, a free vector-editing software program, is a nice option when Adobe Illustrator isn’t available. Being a vector-based program, your traced designs aren’t bound to the limitations of raster pixels.
It’s also completely free to download and use!
2. CorelDRAW
A more affordable alternative to Adobe Creative Cloud is CorelDRAW.
One of the original illustrations programs, CorelDRAW boasts vector illustration tools in addition to raster photo editing tools, combining the interface and capabilities of both Illustrator and Photoshop.
3. Linearity Curve
Another professional vector-based software program is Linearity Curve.
Offering plenty of templates and tools for creating vector designs, you can also easily collaborate on projects with other team members through this online app.
Conclusion: Digitize Your Sketches to Bring Your Projects to Life!
Simple pencil sketches can be beautiful in their own right, but by digitizing your hand-drawn artwork, you can access a whole new level of creativity via digital tools and techniques.
Whether you opt for the flexible scalability of a vector graphic or the painterly beauty of a raster illustration, you can transform your quick sketches into something really incredible.
License this cover image via Jupon.
Recently viewed
${excerpt}


